
アフィンガーの初期設定が分からない!使い方を教えて!
「稼ぐに特化したテーマ」アフィンガー6(AFFINGER6)を購入したけど、
なにから設定したら良いか分からない方は多いんじゃないんでしょうか?
そんな方のために、アフィンガー6を買ったら初期設定はこれをやれ!
という、スタートアップ記事を作成しました。
行う作業は以下の通りです。
アフィンガー6の初期設定
1.AFFINGER管理で初期値を設定
2.サイトのカラーとデザインパターンを設定
3.サイトのタイトル・キャッチフレーズの設定
4.パーマリンクの設定
5.プロフィールの設定
6.会話ふきだしタグの設定
7.プラグインのインストール
8.ASPの登録
9.Googleとの連携
ずらりと大変そうですが、それぞれ3分~10分で終わります。
Google提携だけは、Googleの認証などあり時間がかかります。
初期設定は早めに片付けてどんどん記事を書いていきましょう!
アフィンガー6の購入を迷ってる方は以下の記事を。
あわせて読みたい
1.AFFINGER管理で初期値を設定
「AFFINGER管理」→「最初にまず”Save”を1回クリックしてください」をクリック

これでOKです。
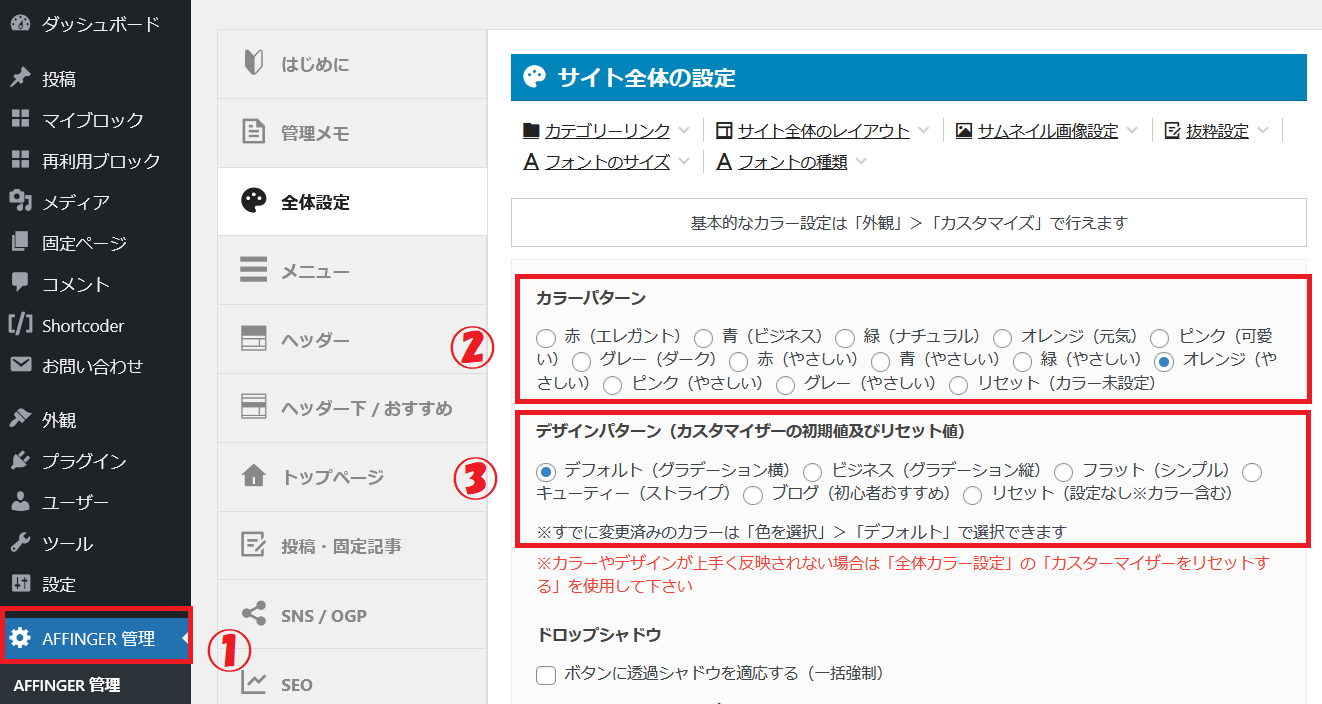
2.サイトのカラーとデザインパターンを設定
「AFFINGER管理」→「カラーパターン」→「デザインパターン」

自分好みのブログのデザインにしましょう。
こちらはいつでも変更できるので、まずは直感で選んで大丈夫です。
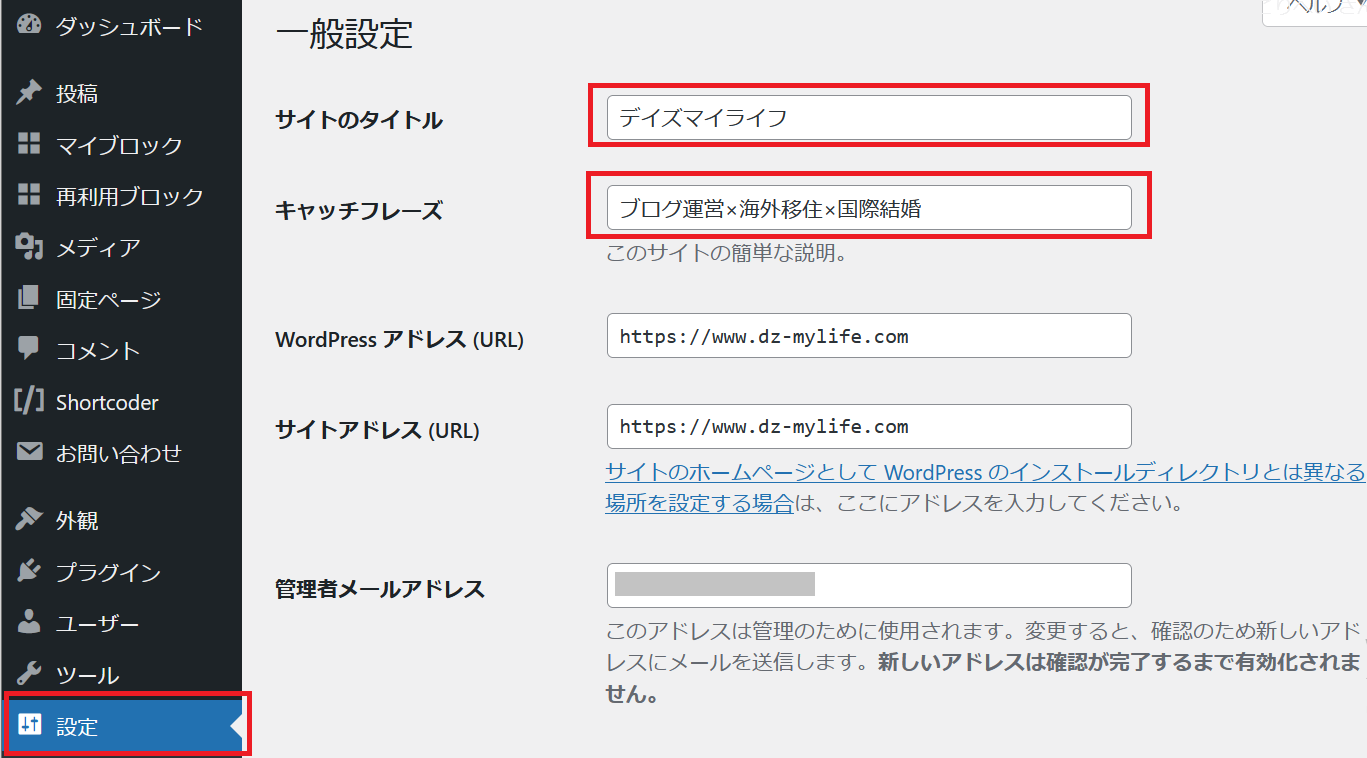
3.サイトのタイトル・キャッチフレーズの設定
「設定」→「サイトのタイトル」・「キャッチフレーズ」

サイトのタイトルとキャッチフレーズを入力。
キャッチフレーズはSEOを意識して、まずはブログのテーマを羅列でも構いません。
こちらもいつでも変更可能なので、
ブログの大枠となるテーマを決めて少しづつカスタマイズするのが良いです。
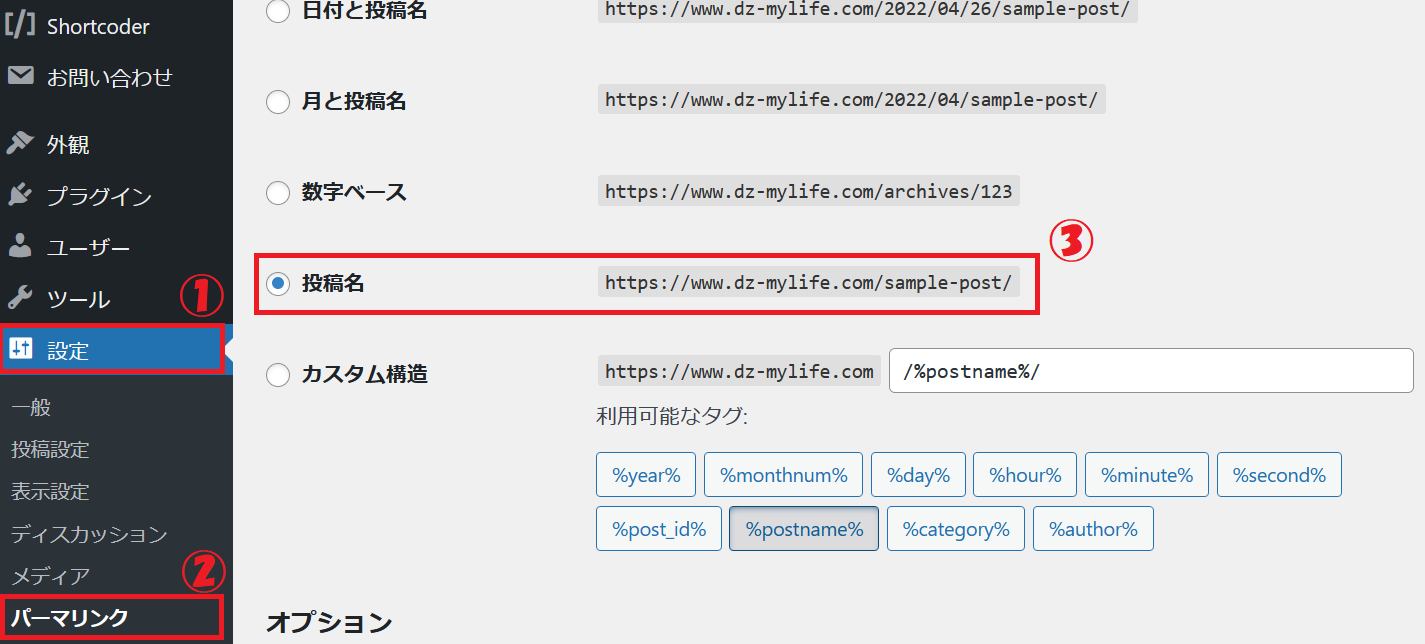
4.パーマリンクの設定
「設定」→「パーマリンク」→「投稿名」に設定

パーマリンクは各記事のページ名です。

サイトURLの次、赤い部分にあたります。
パーマリンクは非常に重要で、
記事を作成してからは絶対に変更をしてはいけません。
なぜなら、パーマリンクを変更するとWEB上で違う記事の扱いとなってしまい
その記事のSEO評価がリセットされたり、
今までのリンクが無効になってしまうからです。
簡単に言うと、その記事の実績がゼロになります。
そのため、初期設定でパーマリンクを投稿名にしておき、
記事を作成する際に、記事名を簡単な英語にしてパーマリンクを設定しましょう。
なぜ英語名にするかというと、日本語だと外国のパソコンで
パーマリンクが文字化けしてしまうからです。
投稿名にしておかないと自動で英数字のパーマリンクが生成され
つい記事毎にパーマリンクを設定するのを忘れがちになります。
パーマリンクの設定はブログ運営にあたり非常に重要なので
忘れずにしっかり設定しましょう。
5.プロフィールの設定
こちは少し工程が多いので、以下の順に沿って設定してください。
step
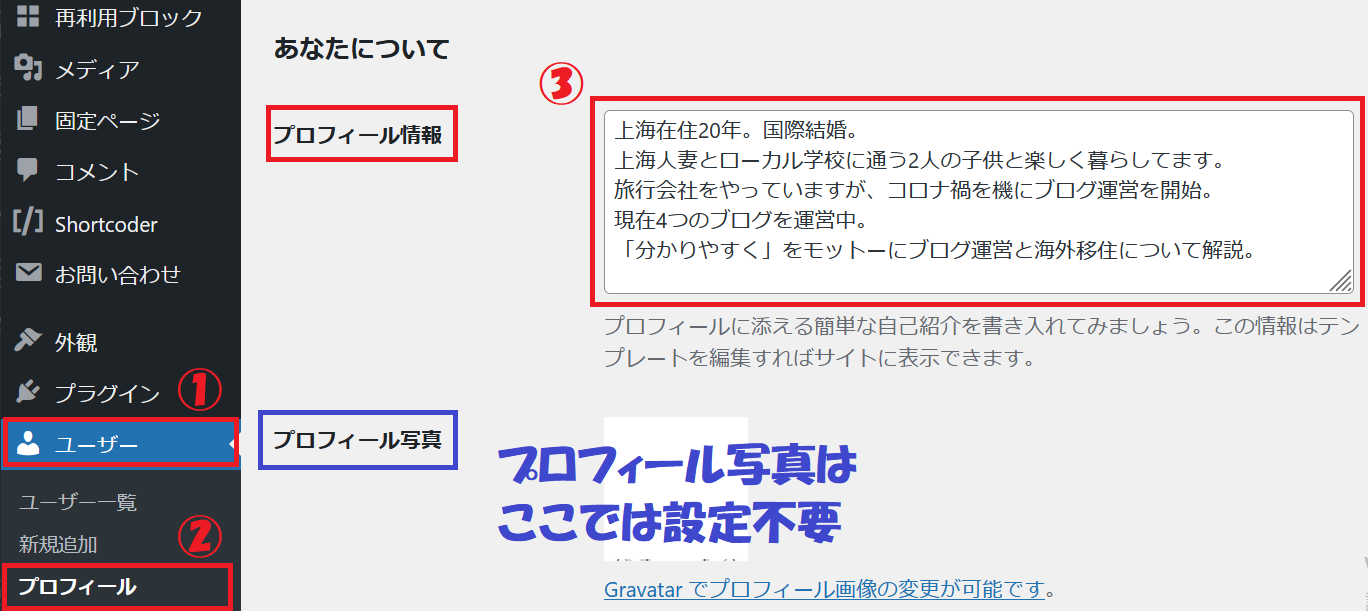
1プロフィール情報を入力
「ユーザー」→「プロフィール」→「プロフィール情報」を記載

ここでプロフィール写真の設定はGravatarに登録など面倒なので次で設定します。
step
2ウィジェットでプロフィールカードを設定
「外観」→「STINGERプロフィールカード」→
「サイドバートップ」→「ウィジェットを追加」

step
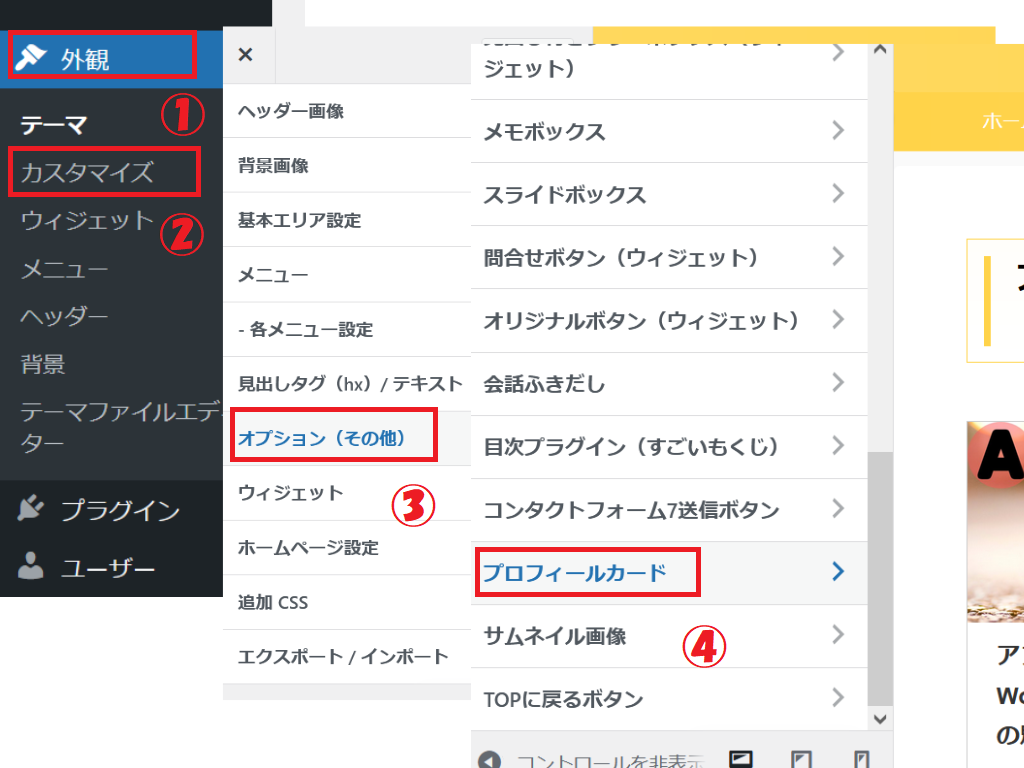
3ヘッダー画像の設定
「外観」→「カスタマイズ」→(画面が変わり)
→「オプション(その他)」→「プロフィールカード」

「旧プロフィールカードに変更」のチェックをはずす。
「ヘッダー画像」を挿入。

step
4アバター画像の設定
「アバター画像」を挿入→ 終わったら「公開」を忘れずにクリック。

step
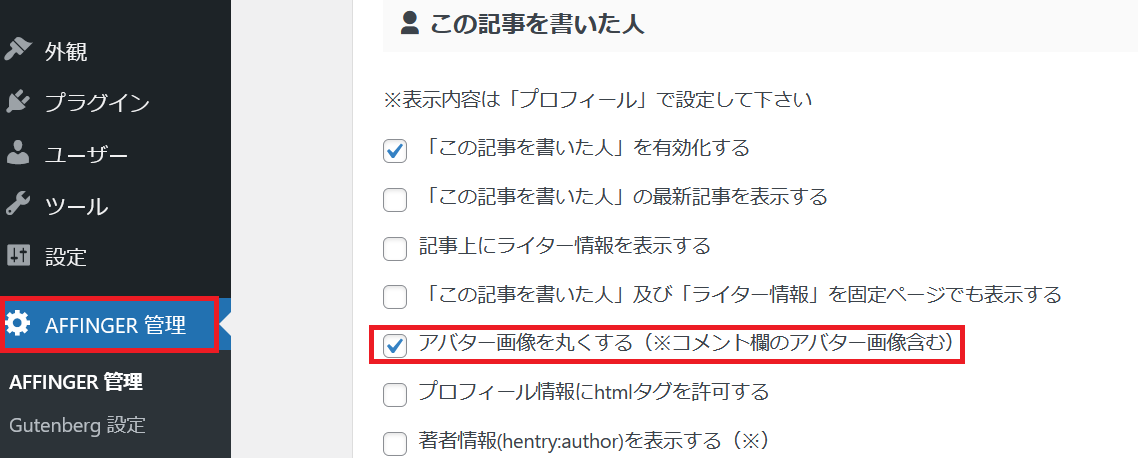
5アバター画像を丸くする
最後に「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」
→「アバター画像を丸くする」にチェック。

できあがりはこんな感じです。

更にTwitterやインスタなどのリンクも可能なので
後から足していきましょう。
6.会話ふきだしタグの作成
アフィンガー6はタグが豊富すぎて、何を使ってよいか初めは迷います。
慣れるまでは会話ふきだしタグだけ使っていきましょう。
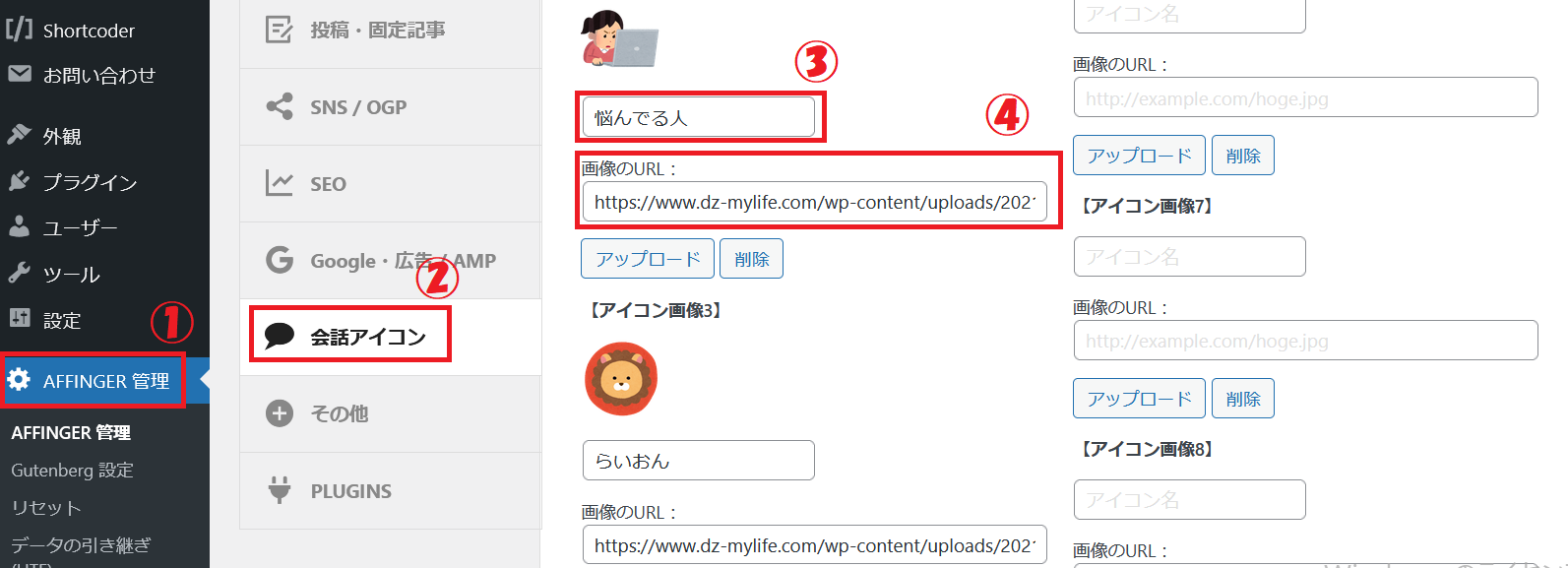
「AFFINGER管理」→「会話アイコン」
→③会話アイコンの名前を入力
→④画像のURLをコピー&テースト。URLはメディアから確認できます。

会話ふきだしアイコンは8つまで作れますが、初めは2つもあれば十分。
他のタグは記事を作成していけば徐々に使いこなせるようになります。
7.プラグインのインストール
初期設定では以下のプラグインでとりあえず大丈夫です。
初期設定に必須プラグイン
| Advanced Editor Tools | ビジュアルエディタの拡張 旧名:TinyMCE Advanced |
| Classic Editor | 旧エディター ブロックエディターに慣れたら不要 |
| Contact Form7 | お問い合わせページの作成 |
| EWWW Image Optimizer | 画像を圧縮 |
| Google XML Sitemaps | サイトマップ作成 |
| Table of Contents Plus | 目次自動作成 |
| UpdraftPlus | データのバックアップ・復元 |
各プラグインの詳細は別記事で案内します。
まずはインストールして有効化しておくだけでOK。
SEO対策として有名なプラグインAll in One SEO は不要です。
アフィンガー6に必要な機能はすべて入ってます。
8.ASPの登録
ブログで稼ぐにはアフィリエイト(ASP)の登録は必須。
どんな商品があるか知るためにも、
初期設定で一緒に登録しておきましょう。
初期設定でおすすめASP
ASPについて詳しく知りたい方は以下の記事を。
あわせて読みたい
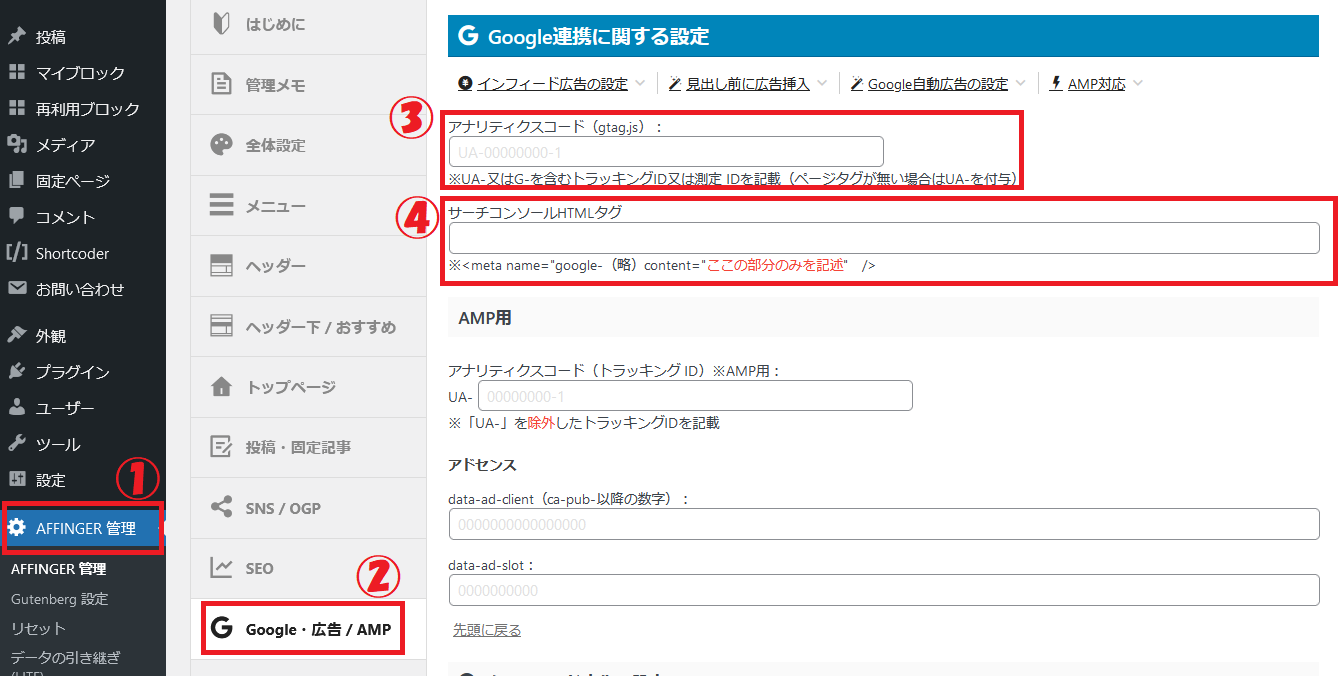
9.Google連携
ブログ開設当初はアクセスは全く増えないので、
アクセス分析のGoogleとの連携は急いで設定する必要はありませんが
モチベーションにもつながるので、記事作成と並行して進めましょう。
「AFFINGER管理」→「Google・広告/AMP」→
「アナリティクスコード」と「サーチコンソールHTMLタグ」を入力

アナリティクスコードとサーチコンソールの取得方法は
別記事で詳しく解説します。
まとめ

いかがでしたでしょうか?
解説した初期設定は以下の通りです。
アフィンガー6の初期設定
1.AFFINGER管理で初期値を設定
2.サイトのカラーとデザインパターンを設定
3.サイトのタイトル・キャッチフレーズの設定
4.パーマリンクの設定
5.プロフィールの設定
6.会話ふきだしタグの設定
7.プラグインのインストール
8.ASPの登録
9.Googleとの連携
これだけしっかり押さえてもらえれば、
しばらくは記事に集中して大丈夫です。
以上です。ありがとうございました。
