
Autoptimizeてなに?
Autoptimizeの設定方法と使い方を教えて!
ブログで稼ぐにはSEO対策は必ず必要。
SEO対策にはサイトの表示スピード向上が求められます。
複雑なプラグラミングスキルが不要で、
サイトスピードを上げられるプラグインの一つがAutoptimizeです。
この記事では、Autoptimizeとは何か?設定方法と使い方を簡単に解説します。
注意
プラグインの中には有料テーマの機能と重複するものがあります。
当ブログおすすめの有料テーマ「AFFINGER6(アフィンガー6)」は
表示速度の高速化が実装済み。Autoptimizeは不要。
プラグイン不要で更にサイトの軽量化につながります。
アフィンガー6のメリット・デメリットを正直に書いた記事はこちら
Autoptimizeとは?


Autoptimizeはプログラミングコードを自動で圧縮してサイトの表示速度を上げるプラグイン。
具体的にはWordPressのサイトは
「HTML、CSS、Javascript」
と呼ばれるプログラミングコード(以下、コード)で構築されています。
ブログはこのコードを読み込んで表示されるのですが、(レンダリングと言います)
記事数が増えるにつれ、コードが複雑化していき読み込みが遅くなります。
通常は、コードを打ち直して読み込み時間を早くさせるのですが、
Autoptimizeを導入すると自動でコードを簡略化・最適化してくれ、
サイトを高速化させます。
サイトの表示の速度向上はSEO対策にもつながるので、
ブログで収益を目指すには必須プラグインの一つです。
まずはAutoptimizeのインストール方法から解説します。
Autoptimizeのインストール

まずはプラグインのインストールから。
簡単な流れ
- プラグイン→新規追加
- Autoptimizeをインストール
- Autoptimizeを有効化
早速見ていきましょう。
step
1プラグイン⇒新規追加
①プラグイン → ②新規追加

step
2Autoptimizeをインストール

①キーワードに「Autoptimize」と入力して検索→
②「今すぐインストール」をクリック
step
3Autoptimizeを有効化

インストールが終わったら「有効化」を忘れずに!
これでインストールは終わり。
簡単ですよね。次に設定です!
Autoptimizeの設定方法
設定方法は必要項目にクリックするだけ。
サイトを構築する「HTML、CSS、Javascript」を
設定していきます。まずは設定画面へ。

①「設定」→ ②「Autoptimize」
これで、「Autoptimize 設定」のページに移行します。
AutoptimizeでJavascriptの設定
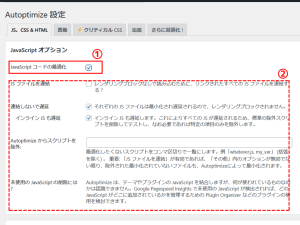
設定画面を開くと、「JS、CSS&HTML」の操作画面に。
「JavaScript オプション」から設定していきます。

「JavaScript コードの最適化」にチェック。
あとは初期設定でOKです。
AutoptimizeでCSSの設定
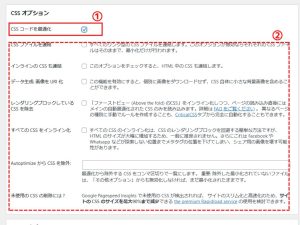
次に「CSS オプション」の設定です。

「CSS コードを最適化」にチェック。
あとは初期設定でOKです。
AutoptimizeでHTMLの設定
最後に「HTML オプション」の設定です。

「HTML コードを最適化」にチェック。
その後の
「CDN オプション」
「キャッシュ情報」
「その他オプション」、は初期設定のままでOKです。
最後に「保存」を忘れずに。
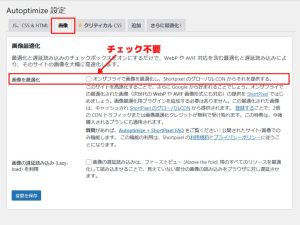
Autoptimizeの画像の設定
Autoptimizeは画像の最適化もできます。

ただし画像の最適化は
別のプラグイン「EWWW Image Optimizer」が推奨なので、
こちらではチェックは不要です。
EWWW Image Optimizerについて詳しくはこちらから。
Autoptimizeの追加の設定

ブログでGoogle フォントを使用してない場合は、
「追加」で「Google フォントの削除」をチェックしましょう。
以上で、設定は完了です。
Autoptimizeのまとめ

いかがでしたか?
Autoptimizeは一度設定してしまえば
後は自動でコードを最適化してくれるおすすめのプラグイン。
ブログを立ち上げたら必ずインストールしましょう。
注意
プラグインの中には有料テーマの機能と重複するものがあります。
当ブログおすすめの有料テーマ「AFFINGER6(アフィンガー6)」は
表示速度の高速化が実装済み。Autoptimizeは不要。
プラグイン不要で更にサイトの軽量化につながります。
アフィンガー6のメリット・デメリットを正直に書いた記事はこちら
この記事は以上です。ありがとうございました。

