
WordPressのプラグイン・クラシックエディター(Classic Editor)ってなに?
クラシックエディターの設定方法を教えて!
クラシックエディターはそろそろ使えなくなるって聞いたけど、本当?
2018年からWordPress(ワードプレス)の記事作成ぺージは
従来のクラシックエディターが廃止され
ブロックエディターに標準装備になりました。
ただ「ブロックエディターが使いづらくて記事がなかなか書けない!」と、
いう方が多く、実際、私も相談を受けることが何度かありました。
そこでこの記事では旧エディターの、
クラシックエディター(Classic Editor)を使えるようにするプラグインを紹介します。
この記事を読めばClassic Editorのインストールから初期設定まで簡単にできます。
最後にクラシックエディターのサポート期間についても解説してます。
ではご覧ください。
「稼ぐ」に特化したテーマ「AFFINGER6(アフィンガー6)」は
専用のブロックエディター機能が搭載。
使いずらいブロックエディターでも記事作成がさくさく。
マイブロックを使いこなせば効率が更にアップ!
アフィンガー6のメリット・デメリットを正直に書いた記事はこちら
Classic Editorとは?


Classic Editorは旧エディターのクラシックエディターを使えるプラグイン。
現在、WordPressの記事作成ページは
ブロックエディター(Gutenberg=読み方:グーテンベルグ)が標準装備されています。
ただこのブロックエディタは慣れると便利なのですが
直感的な操作性とは言えず、使いこなすのに時間がかかります。
クラシックエディター(Classic Editor)プラグインをインストールすれば、
旧バージョンのクラシックエディターを使えるようになります。
クラシックエディターはWordのような使いごこちで記事を書けますので、
初心者の方はクラシックエディターの方が記事作成に集中できます。
ブログ初心者におすすめのプラグインは以下から。
Classic Editorのインストール

インストールから順にご案内します。
プラグインをインストールや有効化する前は必ずバックアップしましょう。
バックアップにおすすめのプラグインはUpdraftPlus。こちらで詳しく解説。
簡単な流れ
- プラグイン→新規追加
- Classic Editorをインストール
step
1プラグイン⇒新規追加

①「プラグイン」→ ②「新規追加」
step
2Classic Editorをインストール

①キーワードに「Classic Editor」と入力して検索 →
②「今すぐインストール」をクリック →
③インストールが終わったら「有効化」
Classic Editorの使い方

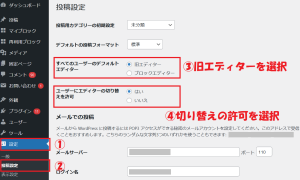
①「設定」→ ②「投稿設定」
→③「すべてのユーザーのデフォルトエディター」の「旧エディター」を選択
→④「ユーザーにエディターの切り替えを許可」 はい/いいえ

「はい」を選ぶと投稿ページでもブロックエディターへ切り替えが可能になります。
設定はこれだけです。
あとは記事作成ページでどんどん記事を書きましょう。
Classic Editorはいつまで使える?

2018年にWordPress5.0が公開されてから記事作成ページは
ブロックエディター(Gutenberg)が標準装備となりました。
その後、WordPressのヴァージョンアップの度に
ブロックエディターも改良され続け、旧エディターは廃止の方向に向かってるようです。
Classic Editorの公式ページにもサポートは長くないと明言されてます。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
引用:Classic Editor (太字は筆者)
Classic Editor(クラシックエディター)のまとめ
いかがでしたか?
ブロックエディター(Gutenberg)は装飾性の高い記事に仕上がりますが
初心者には難しいというのが正直のところ。
使いこなせず記事作成に挫折する人もいるくらいなので、
旧エディターを使ってどんどん記事を書いていきましょう。
旧エディターで記事作成のコツがつかめてくるとブロックエディターの移行の
ハードルも下がってきます。
「稼ぐ」に特化したテーマ「AFFINGER6(アフィンガー6)」は
専用のブロックエディター機能が搭載。
使いずらいブロックエディターでも記事作成がさくさく。
マイブロックを使いこなせば効率が更にアップ!
アフィンガー6のメリット・デメリットを正直に書いた記事はこちら
この記事は以上です。ありがとうございました。

