
ワードプレスのプラグイン「Advanced Editor Tools」ってなに?
Advanced Editor Toolsの設定方法と使い方を教えて!
Advanced Editor Toolsでおすすめな機能は何?
ブログを書いてると、もっと記事を見やすく、読者に訴えるような記事を作りたいと思いませんか?
ワードプレスの記事装飾は「太字」や「斜め文字」など最低限なのが寂しいところ。
「Advanced Editor Tools」(アドバンスエディターツール)を使えば、
装飾機能の追加やツールバーのカスタマイズが簡単にできます。
この記事ではAdvanced Editor Toolsの設定と使い方、
更にはAdvanced Editor Toolsのおすすめ機能も解説します。
Advanced Editor Tools(旧名:TinyMCE Advanced)とは?


Advanced Editor Tools はエディターの拡張機能。
以前は「TinyMCE Advanced」という名称でしたが、変更となりました。
エディターとは投稿ページや固定ページなどの記事作成ページのことと考えてください。
ワードプレスには「クラシックエディター」と「ブロックエディター」の2つがありますが、両方に対応しています。

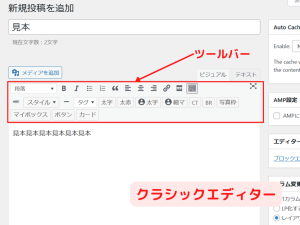
クラシックエディター

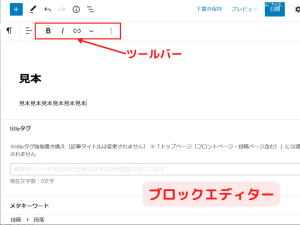
ブロックエディター
それぞれツールバーにある「太字」や「斜め字」などのボタンのカスタマイズができます。
具体的にはAdvanced Editor Toolsを取り入れると以下の機能が使えるようになります。
ボタンの追加
ボタンの削除
ボタンの配置変更
必要なボタンを追加することで、文字の装飾を追加したり、表が作成可能になったりします。
記事の装飾は読者の注意を引きつけ、記事の理解力を高めることができます。
不要なボタンの削除や、ボタンの配置変更は記事作成の効率アップにつながります。
Advanced Editor Toolsの設定と使い方はとっても簡単で、もちろん無料。
ブログを作ったらまっさきに入れるべきプラグインの一つです。
Advanced Editor Toolsのインストール

Advanced Editor Toolsの設定方法と使い方を教えて!
インストールから順にご案内します。
プラグインをインストールや有効化する前は必ずバックアップしましょう。
バックアップにおすすめのプラグインは「UpdraftPlus」。こちらで詳しく解説。
簡単な流れ
- プラグイン→新規追加
- Advanced Editor Toolsをインストール
step
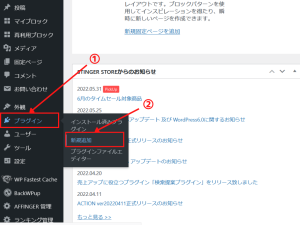
1プラグイン⇒新規追加

①「プラグイン」 → ②「新規追加」
step
2Advanced Editor Toolsをインストール

①キーワードに「Advanced Editor Tools」と入力して検索→
②「今すぐインストール」をクリック→
③インストールが終わったら「有効化」
これでインストールは完了です。
次は設定方法と使い方を簡単に解説します。
Advanced Editor Toolsの設定方法と使い方
まずはクラシックエディターの設定方法から。
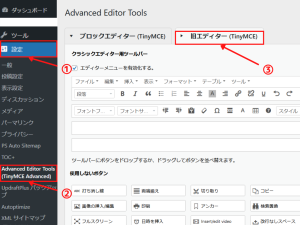
クラシックエディターでの設定方法

①「設定」→
②「Advanced Editor Tools」→
③「旧エディター」をクリック
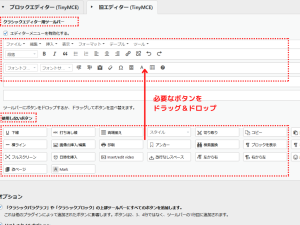
1.使いたいボタンの追加

使いたいボタンを
「使用しないボタン」から「クラシックエディター用ツールバー」へ
ドラッグ&ドロップ。
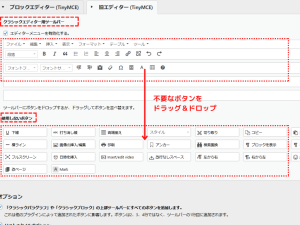
2.使わないボタンの削除

使わないボタンを
「クラシックエディター用ツールバー」から「使用しないボタン」からへ
ドラッグ&ドロップ。
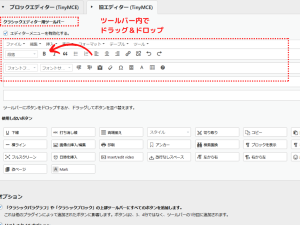
3.ボタンの配置換え

「クラシックエディター用ツールバー」内でボタンを好みの位置にドラッグ&ドロップ。
ツールバーは最大4段までボタンを配置できます。
メモ
設定画面では以下の項目が続きます。
・オプション
・上級者向け設定
・管理
いずれも初期設定のままでOKです。
ブロックエディターでの設定方法
次にブロックエディターの設定。
基本はクラシックエディターと同じですが、ブロックエディターはボタンがシンプルです。

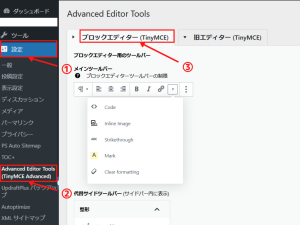
①「設定」→
②「Advanced Editor Tools」→
③「ブロックエディター」をクリック
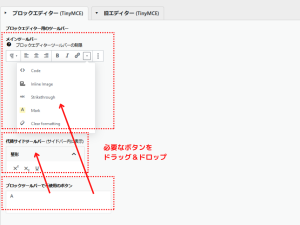
1.使いたいボタンの追加

使いたいボタンを
「ブロックツールバーで不使用のボタン」から
「メインツールバー」、「代替サイドツールバー」へ
ドラッグ&ドロップ。
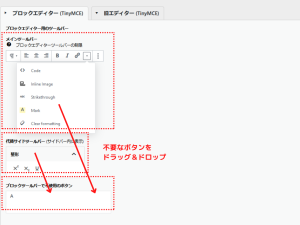
2.使わないボタンの削除

使わないボタンを
「メインツールバー」、「代替サイドツールバー」から
「ブロックツールバーで不使用のボタン」へ
ドラッグ&ドロップ。
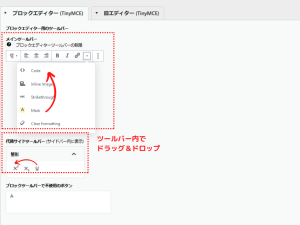
3.ボタンの配置換え

それぞれのツールバーないで、ボタンをドラック&ドロップ。
配置が固定されているボタンもあります。
4.テキスト色

選択済み文字色の設定を有効化 → はい
選択済み文字背景色の設定を有効化 → はい
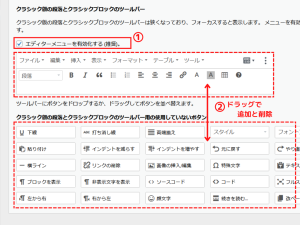
クラシック版の段落とクラシックブロックのツールバー

①「
ブロックエディター内で、クラシックエディターを使えるようになります。
②クラシックツールバーもボタンの追加と削除が可能。
メモ
設定画面では以下の項目が続きます。
・オプション
・上級者向け設定
・管理
いずれも初期設定のままでOKです。
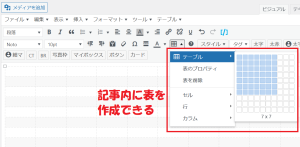
Advanced Editor Toolsのおすすめ機能はテーブル(表作成)

Advanced Editor Toolsのデフォルトの設定で追加されていますが、テーブル(表作成)は必ず入れましょう。

商品の性能や料金の比較など
表機能はアフィリエイトブログには欠かせません。
Advanced Editor Toolsのまとめ

いかがでしたか?
Advanced Editor Toolsは記事作成の効率を上げるボタンの追加ができるだけでなく
ボタンの配置換えができたり、自分好みにカスタマイズできるのが魅力。
記事の装飾は読者の注意を引き、離脱率が下がり結果、収益向上につながります。
「稼ぐ」ための有料テーマAFFINGER6(アフィンガー6)は
ボックスや会話タグが活用でき、よりキャッチ―な記事作成ができます。
収益化を本気で目指すなら検討すべき有料テーマです。
あわせて読みたい
この記事は以上です。ありがとうございました。

