
WordPressのプラグイン・Table of Contents Plusってなに?
Table of Contents Plusの設定方法を教えて!
「ブログに目次って必要ですか?」と質問をもらうことがあります。
答えは「ブログに目次は絶対に必要」です!
ブログの目次は読者ユーザビリティを向上させる必須の機能。
そこでこの記事では誰でも簡単に目次が設定できるプラグイン
「Table of Contents Plus」を紹介します。
Table of Contents Plusのインストールから設定まで分かりやすく解説します。
Table of Contents Plusとは?ブログに目次を作るわけ


Table of Contents Plusは誰でも簡単に目次が作れるプラグインです。
インストールから5分もかからず設定可能。
Table of Contents Plusを一度設定すれば、ブログ内のすべての記事に目次が生成されます。
目次は見出しごとに階層分けで表示されるので、記事の構造が一目瞭然です。
ブログやサイトを開設したらまっさきに入れるべきプラグインの一つですが
なぜ目次がそれほど重要なのでしょうか?
目次の重要性
読者がブログの構造を知ることができる
読者が読みたいページにすぐに飛べる
運営者がブログの構造を確認することができる
簡単に解説していきます。
読者がブログの構造を知ることができる
ブログの読者獲得のほとんどはGoogleからの検索流入。
ブログに興味があるのではなく、検索の内容(答え)に興味があります。
記事を読み進めても、知りたい情報が一向に見つからないと離脱してしまいます。
そこで目次で「あなたの知りたい答えはここですよ」と教えてあげることが
読者ユーザビリティの向上へつながります。
読者が読みたいページにすぐに飛べる
Table of Contents Plusで生成された目次は
読みたい項目にジャンプできます。
ブログの読者は基本読み飛ばしなので、
読みたい項目に目次からすぐにアクセスできることで離脱率を下げる効果があります。
運営者がブログの構造を確認することができる
Table of Contents Plusの目次は見出しごとに階層分けで表示されます。
運営側(ブログ筆者)が記事のリライトをするときに
「記事構成が無理なく読者に伝えられているか?」をチェックできます。
以上のように、目次は読者だけでなく筆者にとっても必要な機能です。
「Table of Contents Plus」はブログを立ち上がたら必須のプラグインです。
Table of Contents Plusのインストール方法

インストールから順にご案内します。
簡単な流れ
- プラグイン→新規追加
- Table of Contents Plusをインストール
- Table of Contents Plusを有効化
早速見ていきましょう。
step
1プラグイン⇒新規追加
①プラグイン → ②新規追加

step
2Table of Contents Plusをインストール

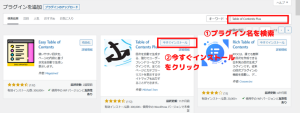
①キーワードに「Table of Contents Plus」と入力して検索→
②「今すぐインストール」をクリック
step
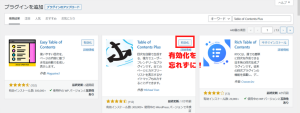
3Table of Contents Plusを有効化

インストールが終わったら「有効化」を忘れずに!
インストールはこれで終わり。
次に設定です!
Table of Contents Plusの使い方
設定は簡単。
基本的に初期設定のままでOKですが、いくつかカスタマイズします。
基本設定
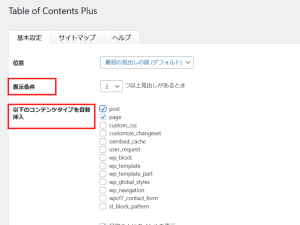
「設定」→「TOC+」と進むと設定画面に移ります。



| 表示条件 | 「2つ以上見出しがあるとき」に設定 |
| 以下のコンテンツタイプを自動挿入 | 目次を生成するページの選択 post(投稿ページ)とpage(固定ページ)にチェック |
| 見出しテキスト | 必要に応じて変更 「目次」「ジャンプできる目次」など |
| ユーザーによる目次の表示・非表示を切り替えを許可 | チェックを外す |
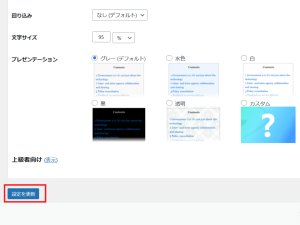
| 設定を更新 | 忘れずにクリック |
目次の表示・非表示は切り替えられますが、
ユーザビリティを考えると目次は表示のままの方が良いです。
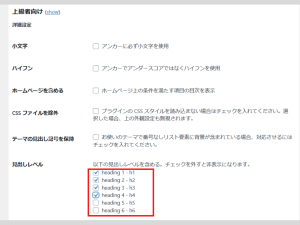
上級者向け設定
最後に上級者向けの設定も少し行います。

見出し(heading)レベルは1~4まででOKです。
5,6を含めると記事中のリンクまで目次に出てしまう場合があります。
これですべての投稿記事、固定記事に目次が設定されました。
まとめ
いかがでしたか?
目次はブログ記事の道案内のようなもので、
読者のユーザビリティに大きく影響します。
必ずブログを開設したらすぐに設置しましょう。
その他の入れるべきプラグインは以下記事で解説してます。
この記事は以上です。ありがとうございました。

