
HTMLサイトマップってなに?XMLサイトマップと何が違うの?
WordPressのプラグイン・PS Auto Sitemapってなに?
PS Auto Sitemapの設定方法と使い方を教えて!
サイトマップはブログやサイトを階層別に見やすくまとめた
まさにサイトの地図のようなページです。
サイトマップですが、実は二つの種類があるのはご存知ですか?
この記事では読者ユーザビリティの向上につながる
HTMLサイトマップについて解説します。
HTMLサイトマップとは何か知りたい方、
簡単にHTMLサイトマップを設置できるPS Auto Sitemapの設置方法を知りたい方
は是非ご覧ください。
HTMLサイトマップとは?
WordPressには2種類のサイトマップがあります。
XMLサイトマップとHTMLサイトマップです。
▼▼▼2種類のサイトマップ▼▼▼
| 用途 | ページに設置されるか? | |
| XMLサイトマップ | 検索エンジンのクロール用 | されない |
| HTMLサイトマップ | 読者用 | される |
XMLサイトマップは検索エンジンのクロール用。
Googleにサイトを認識してもらうために必要で、内部対策なのでページには設定されません。
(つまり読者が見ることはできません)
もうひとつのHTMLサイトマップは読者用で、
サイトの構造を階層的に見れるページです。
記事が増えてくるとトップページだけでは全記事を載せきれないので、
サイトマップの設置は読者ユーザビリティの向上につながります。
PS Auto Sitemapとは?

PS Auto SitemapはHTMLサイトマップを簡単に設置できるプラグイン。
実はHTMLサイトマップ自体はプログラミングスキルがなくても
比較的簡単に設置可能です。
(カテゴリー別に記事をリンクするだけなので)
ただ記事が増えてくると手作業は正直しんどいところ。
そこでPS Auto Sitemapがおすすめ。
一度設定してしまえば後は自動でサイトマップに記事を追加してくれます。
注意
PS Auto Sitemapの最終更新日は2015年。WordPressのヴァージョンによっては問題が生じる可能性があります。
ただ複雑なプラグインではないので不具合が起こりずらいとは思います。
ではPS Auto Sitemapのインストールから設定方法・使い方まで順に解説します。
PS Auto Sitemapのインストール

まずはプラグインのインストールから。
簡単な流れ
- プラグイン→新規追加
- PS Auto Sitemapをインストール
- PS Auto Sitemapを有効化
早速見ていきましょう。
step
1プラグイン⇒新規追加

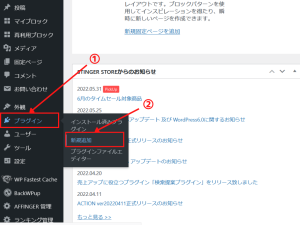
①「プラグイン」→ ②「新規追加」
step
2PS Auto Sitemapをインストール

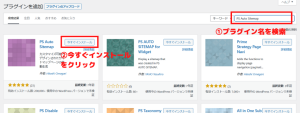
①キーワードに「PS Auto Sitemap」と入力して検索→
②「今すぐインストール」をクリック
step
3PS Auto Sitemapを有効化

インストールが終わったら「有効化」を忘れずに!
これでインストールは終わり。
簡単ですよね。次に設定です!
PS Auto Sitemapの設定方法・使い方
設定方法はとても簡単です。
さくさくと進めましょう。
サイトマップ用の固定ページを作成
サイトマップページの作成は非常に簡単。
後述しますが、プラグインの設定で生成されるコードを貼り付けるだけです。
生成されるコードは同じなので、先回りしてご案内します。
クラシックエディターとブロックエディターに分けて紹介します。
クラシックエディターでのサイトマップページの作成方法

①「固定ページ」→ ②「新規投稿」→
③ページのタイトルは”サイトマップ”と記入→
④パーマリンクの設定”sitemap"と記入→
⑤「テキスト」へ切り替え
⑥<!-- SITEMAP CONTENT REPLACE POINT -->をコピーして貼り付け
⑦「公開」
ブロックエディターでのサイトマップページの作成方法

①「固定ページ」→ ②「新規投稿」→
③ページのタイトルは”サイトマップ”と記入→
④パーマリンクの設定”sitemap"と記入→
⑤<!-- SITEMAP CONTENT REPLACE POINT -->をコピーして貼り付け
⑥「公開」
それぞれ公開が完了したら「固定ページ一覧」に戻ります。

作成された固定ページ(サイトマップ)のIDを控えましょう。
プラグインの設定で必要になります。
注意
IDが表示されない場合は右上の表示オプション→IDにチェックを入れます。
次にプラグインの設定です。
PS Auto Sitemapの設定

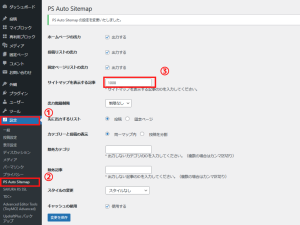
①「設定」→ ②「PS Auto Sitemap」→
③「サイトマップを表示する記事」にさきほど作成した固定ページのIDを入力
これでサイトマップのページが完成しました。
完成したサイトマップページをヘッダーメニューに追加しましょう。
PS Auto Sitemapをトップメニューに設定

①「外観」→ ②「メニュー」→
③「編集するメニューを選択」で”ヘッダーメニュー”を選択→
④「サイトマップ」にチェック→
⑤「メニューに追加」…サイトマップがメニュー構造に追加される→
⑥「メニューを保存」

サイトマップの完成品がこちら。
トップメニューにもサイトマップが設置されてます。
PS Auto Sitemapのまとめ

いかがでしたか?
記事数が少ないとサイトマップは意味がないですが、
多くなると読者も運営側もサイト構造が分かるので重宝します。
SEO対策にはならないとの見方が濃厚ですが、
常に読者ユーザビリティを考えてブログを運営するのが
結果読者数獲得につながります。
この記事は以上です。ありがとうございました。
